Featured on Android Police
Hedra is a simulated dice rolling app for Android and Android Wear.
In terms of development across multiple languages, I find a dice simulator to be the equivalent of “Hello World”. Before this I had limited experience in Java, and zero experience in OpenGL.
The original design document called for the following five milestones:
- Tap activated pseudo-random number generator
- Animated number changing
- OpenGL based roller, using physics
- Android Wear compatiblity
- Dice selector
The first two milestones were simplistic prototypes, giving me the freedom to consider later design of the app:
Task number three, OpenGL, was the biggest challenge. I am indebted to INsanity Design’s port of the NeHe OpenGL tutorials to Android; the official Android OpenGL tutorials are threadbare and not beginner-friendly. Also, at the time I could not locate definitive answers to how much of OpenGL ES worked for Android Wear so kept with version 1.0 in the hope of compatability.
I designed the 3D objects and UV-skinned them using Blender. The textures were created using a combination of Blender and Inkscape.
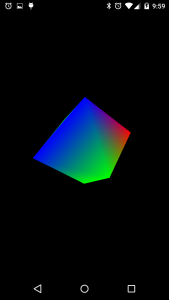
The basic 3D shapes, rotating freely, were a victory. Though I doubt I will ever forget the joy at seeing a fully textured eight sided dice free spinning on the screen.
The D8 was a simple shape as it was comprised of eight triangles. Initially I encountered difficulties when working with square faces:

Overcame through ensuring that all faces were triangular. Instead of embedding the obj files into the final package, I hard coded the geometry. This program helped to automate the time consuming aspect of this.
The goal for physics ultimately were not achieved. After some prototyping, I decided that it was not worth the CPU/GPU overhead (the state of both conditions were still an unknown with Android Wear’s implementation of OpenGL) so I decided to “fake it” instead. I pre-calculated the XYZ angles for all possible number results of all dice, the dice would then spin towards a randomly calculated angle for a random number of times. Each sudden change of direction giving the illusion of an “impact”. To further the illusion, I added haptic feedback so the device would briefly vibrate with each “impact”. The length between impacts also decreases as it reaches the end of the roll, simulating the dice settling. Not the physics that I’d initially envisioned, but an implementation I’m still very proud of.
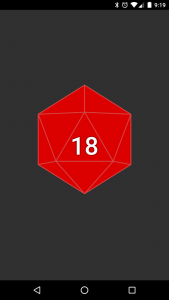
By this stage I had a fully fledged android phone application that was functional.

I was pleasantly surprised to discover the application worked as it was when the existing APK was pushed to the Android Wear emulator, albeit with the selector bar taking up much of the screen space. I needed to design an Android Wear specific interface, with the dice taking the spotlight. This proved difficult due to bugs in the API of the time; the OpenGL implementation wasn’t perfect for Android Wear. I was forced to adopt a buttonless interface: tape to change the dice, shake to roll the dice, long press to change the texture. The latter control is technically against the Android Wear guidelines: long press should only be used to exit an application. The API issues made me feel not-guilty for this transgression.
And with that I had an Android Wear compatible dice roller that I sell on the app-store. I used the emulator to ensure it worked on round watch faces; at the time I owned an LG G Watch with a square face. Since purchasing a round faced G Watch R I say with no hesitation that this looks a lot better on a round face.
The real surprise of this app was how much small children enjoy it. There are early plans for a future app designed to entertain children.
The big negative of this app is how long it takes to load the textures. Originally I used 1024×1024 textures for all dice, but this caused a massively long load time. I downsized the majority of them down to 512×512 to improve this but lost much quality in the process. I prototyped interlaced textures, and toyed with texture compression, I could not find a way to improve this with OpenGL ES 1.0. I implemented a splash screen to help mask this long load time. Perhaps there are performance boosts to find in ES 2, but such a port is out of the scope of this project.
Lessons Learned:
- Your target audience is not who you always expect
- Set a goal, and make achievable milestones leading towards that goal
- Never do anything by a half-measure.
- Aim high, if it doesn’t work then it’s still something tried tested and learned. All failures are on the road to success
- Have realistic expectations. Think of this as a hobby, we’re in the golden age of Android and we get to experiment with things no-one else has yet.
- Respect the shoulders of the giants you stand on. I released a free version of this app as well, containing less dice than the full thing. I didn’t deny a D20 though, the cornerstone of this app. There are almost 5 times as many users of the free app as there are the paid app, and that is 100% alright 🙂